HTTP video tutorial: Measure and improve the performance of your site
In this video, I suggest you discover how to measure and improve the performance of your web application to make it faster and more pleasant to use.
Measure performance
Before trying to optimize, you must start by measuring the performance of your site to identify the elements to be optimized as a priority.
Lighthouse & PageSpeed
The first reflex is to use automated tools such as Lighthouse or PageSpeed which allow you to automatically measure the performance of your site by giving you a score ranging from 0 to 100. Be careful though because these tools are not infallible and even if some of the measures that are taken are relevant, the recommendations made are sometimes counterproductive. For example The slowest “fast” website
is able to obtain the score of 100 out of 100 while the performance is very degraded for a normal user.
Rather than focusing on the rating you will be given or the recommendations made, look above all at the essential web signals. These are the signals that will allow you to establish a prognosis on the problems of your site.
the inspector
You also have the possibility to use your inspector which has many tools to allow you to evaluate the performance problems of your site.
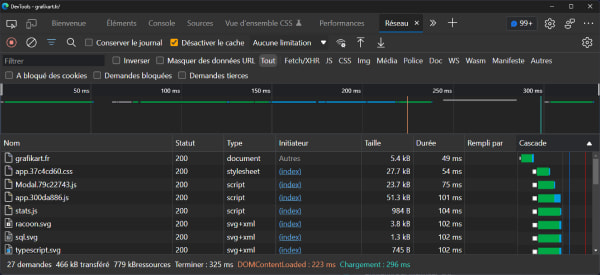
The first tab that will interest us and thenetwork tab which allows you to observe all the requests made by your browser when loading the page. You have the possibility to filter according to the category of resources which is requested (JavaScript, CSS, Image…).

This tab also allows you to simulate a metered connection so you can see how your site loads on different connection profiles.
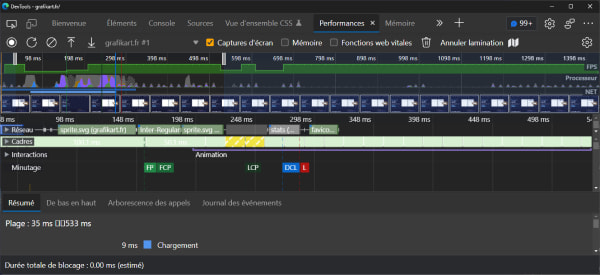
The second tab that will interest us is the tab performance. This tab will allow you to have a lot of very useful information (even if the report is a little scary at first).

The first part will allow us to have screenshots at different stages of loading the page. This allows for visual feedback and understanding when meaningful content appears on the screen for the user. The other interesting part is the “Vital Web Functions” web part which displays the key stages of page loading.
The points to observe
Now that we know how to measure page load performance it’s important to know what key things to look for.
TTF, Time to first byte
the FTT (time to first byte) measures the time between the request and the receipt of the first data byte of the response. This time includes
- Redirects
- The ignition time of the service workers (if they are used)
- DNS resolution
- TLS connection and negotiation
- Requests until the first byte is received.
This measurement depends on many factors (geographical position, network, server load…) and it is not necessarily easy to establish a target time but your objective is to have the lowest possible time because it is the first step in loading a web page.
To improve the performance of this measure you must optimize as many things as possible on the server side:
- An infrastructure adapted to the traffic (fast network and enough memory / CPU to handle the load)
- Up-to-date technologies (gzip, HTTP 2 or 3…)
- Efficient code (few database queries and disk access to generate a page).
You also have the option of using a CDN (content delivery network). This allows you to deliver your content by being closer to the user using several servers placed in different places around the world. They are particularly useful for delivering static content that can be delivered without server-side logic.
When the CDN server receives the request for a file the first time, it will contact the original server to obtain the requested file and then store it in memory before forwarding it to the user.
When a new request is received, the CDN server will be able to deliver the cached file without contacting the original server, which makes it possible to respond quickly and also to lighten the load on your server.

FCP, First Contentful Paint
This data measures the loading speed perceived by the user by calculating the moment when the first visual element appears on the screen (text or image). This time improves by optimizing the resources and the code executed on the client side.
- Limit blocking resources
- Reduce the CSS (by eliminating as much as possible the rules that are not used by the current page)
- Avoid blocking JavaScript code (using the defer attribute)
- Limit the use of special fonts (use font-display swap)
- By streaming the HTML response in the case of heavy pages (so that the browser receives the important elements as quickly as possible)
The objective is above all to reduce the number of requests and the quantity of data necessary for the display of the page.
LCP, Largest Contentful Paint
the LCP measures the time it takes for the main content (the largest visible element) to appear on the screen. This measurement is not necessarily very reliable but the objective is to know when the user sees the content he has requested (content of the article, product image…). The optimizations are the same as for the FCP plus image optimization.
TTI, Time to interactive
The measurement of TTI is done from the moment we have the FCP and lets you know when the page is interactive (the user can click on the elements and see an effect and use your site).
If you use SSR rendering techniques (Next, Nuxt or Sveltekit type) you can find yourself in the situation where the user sees the page without being able to interact with it because the JavaScript is not loaded or executed. This can be frustrating for the user who may sometimes think that your application is broken.
To optimize this time you must make sure to deliver the minimum amount of JavaScript necessary for interaction and limit the cost of running the latter (the browser only works on a single thread, the page is blocked during the execution of your JavaScript code).
CLS, Cumulative layout shift
When loading a web page it is not uncommon to see the elements move over the loading of certain elements. These movements are called “Layout Shift” and are very disturbing for users and can sometimes lead to navigation errors (clic on the wrong button / link following a downward movement). This problem is often created by dimensionless images because the browser has to wait for the load to establish a dimension.
To avoid layout shift it is important to define the attributes width and height for the elements <img> but also to anticipate the appearance of elements by reserving the space via CSS for example.
INP, Interaction to Next Paint
The objective here is to calculate the responsiveness of the web application by measuring the time elapsed between the user’s action and a visual change on the screen. To improve the user experience when using your web application, you must make sure to display visual feedback as soon as the user performs an action (display of a loader for example) in order to tell him that his action has been taken into account.
This is a point on which browsers are rather bad at base because it does not display any visible indicator when clicking on a link or submitting a form and the improvement in interaction time will be done through JavaScript .
The goal is to display visual feedback under 200ms as much as possible.









